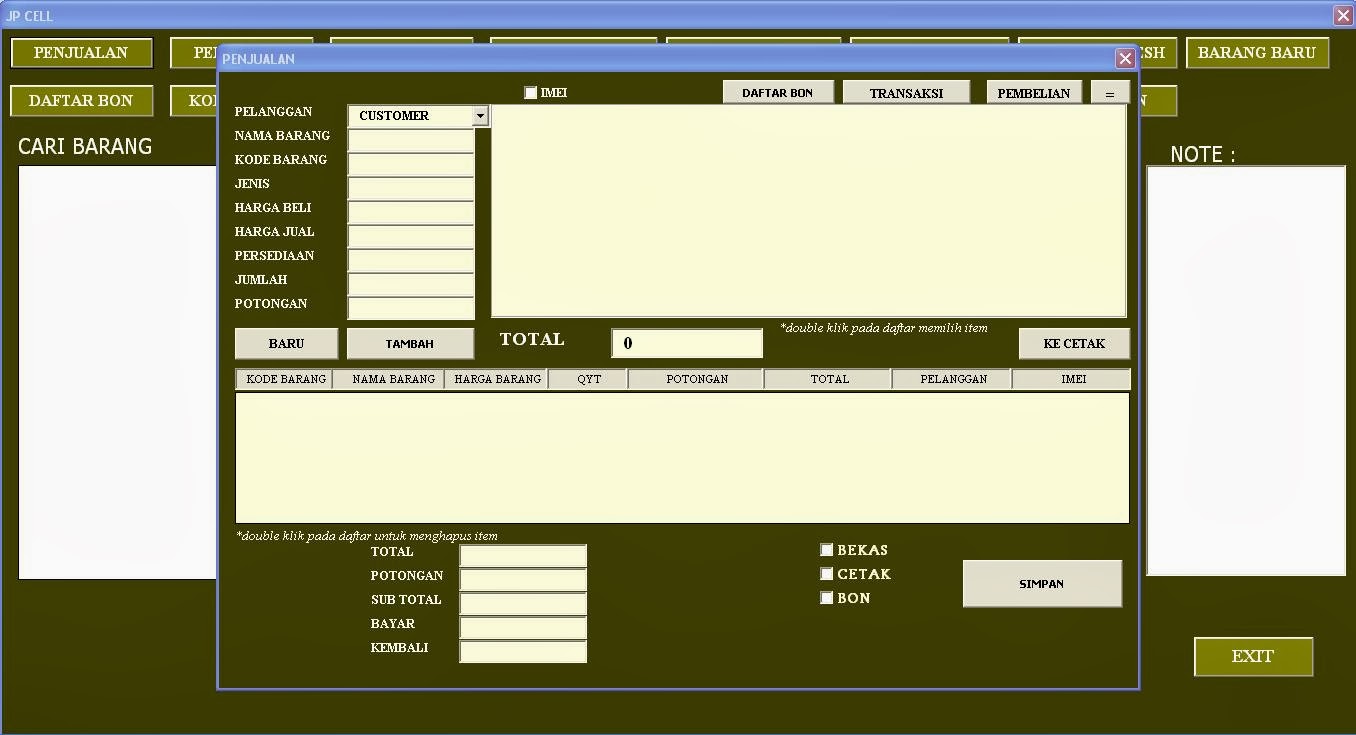
Gambar-gambar diatas merupakan ilustrasi tentang cara membuat program kasir konter HP dan halaman berpindah di HTML CSS untuk membuat websitemu semakin menarik dan fungsional. Selain itu, ada juga tutorial tentang membuat pop-up window di website menggunakan teknologi Javascript dan CSS, serta tutorial tentang membuat form input data dengan menggunakan pop-up PHP. Jika Anda tertarik untuk mengetahui bagaimana caranya, silakan simak artikel ini sampai selesai.
Cara Membuat Program Kasir Konter HP Sederhana Menggunakan Microsoft
Kasir konter HP merupakan aplikasi yang sangat berguna bagi pengusaha yang menjual berbagai macam produk seperti ponsel, aksesoris ponsel, dan juga berbagai macam barang elektronik yang terkait dengan ponsel. Dengan menggunakan aplikasi ini, pengusaha dapat dengan mudah mengelola stok barang, melakukan transaksi penjualan, serta melihat laporan penjualan. Dalam artikel ini, kami akan memberikan tutorial tentang cara membuat aplikasi kasir konter HP sederhana menggunakan Microsoft Excel.
Pertama-tama, buka aplikasi Microsoft Excel di komputer Anda. Setelah itu, buatlah satu sheet dengan format seperti di bawah ini:
| No | Barang | Harga | Qty | Total Harga |
|---|---|---|---|---|
| 1 | iPhone X | 15.000.000 | 2 | 30.000.000 |
| 2 | Samsung Galaxy Note 10 | 10.000.000 | 1 | 10.000.000 |
| 3 | Powerbank Samsung 10.000mAh | 500.000 | 3 | 1.500.000 |
| 4 | Case Samsung Galaxy Note 10 | 200.000 | 4 | 800.000 |
Sheet tersebut merupakan daftar barang yang akan dijual. Kolom No berisi nomor urut barang, Kolom Barang berisi jenis barang, Kolom Harga berisi harga barang per satuan, Kolom Qty berisi jumlah barang yang akan dijual, dan Kolom Total Harga berisi total harga barang yang dijual.
Setelah sheet barang dibuat, selanjutnya buatlah sheet kasir dengan format seperti di bawah ini:
| Barang Yang Dibeli | : | |
| Harga | : | |
| Jumlah | : | |
Sheet kasir merupakan form yang akan digunakan untuk melakukan transaksi penjualan. Setiap kali barang dijual, isikan data barang yang dijual ke dalam form tersebut, kemudian tekan tombol “Submit”. Setelah itu, data barang yang dijual akan masuk ke dalam sheet barang, dan sheet kasir akan kosong kembali untuk melakukan transaksi selanjutnya. Berikut adalah langkah-langkah untuk mengisi form kasir:
- Masukkan nama barang yang dibeli ke dalam kolom “Barang Yang Dibeli”.
- Masukkan harga barang ke dalam kolom “Harga”.
- Masukkan jumlah barang yang dibeli ke dalam kolom “Jumlah”.
- Tekan tombol “Submit”.
Setelah data barang berhasil dimasukkan ke dalam sheet barang, selanjutnya kita perlu menghitung total harga yang harus dibayarkan oleh pembeli. Caranya adalah dengan menghitung jumlah total harga dari semua barang yang dibeli. Untuk melakukan hal ini, kita dapat menggunakan rumus SUMPRODUCT pada Microsoft Excel. Berikut adalah contoh rumus yang dapat digunakan untuk menghitung jumlah total harga:
=SUMPRODUCT(Hitung!$C$2:C17,Hitung!$D$2:D17)
Pada contoh rumus di atas, “Hitung” adalah nama sheet yang berisi data barang, dan rumus akan mengalikan harga dengan jumlah barang untuk setiap barang, kemudian menjumlahkan total harga untuk semua barang yang dibeli. Setelah berhasil menghitung total harga, selanjutnya kita dapat menampilkan harga tersebut ke dalam form kasir. Berikut adalah langkah-langkah untuk menampilkan total harga di form kasir:
- Tambahkan kolom “Total Harga” ke dalam sheet kasir.
- Gunakan rumus F3 (Total Harga) =SUMPRODUCT(Hitung!$C$2:C17,Hitung!$D$2:D17) pada kolom “Total Harga”.
- Tampilkan kolom “Total Harga” ke dalam form kasir.
Cara Mudah Membuat Popup New Window di JavaScript
Salah satu fitur yang sering digunakan pada website adalah popup window. Popup window merupakan jendela kecil yang muncul di atas halaman website dan biasanya digunakan untuk menampilkan informasi tambahan atau interaksi tambahan dengan pengguna. Di artikel ini, kami akan menjelaskan cara mudah membuat popup window menggunakan JavaScript.
Pertama-tama, buatlah file HTML yang akan menampilkan popup window. Di dalam file tersebut, tambahkan kode berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>My Web Page</title>
<script>
function openWindow()
window.open(“https://example.com”,”_blank”,”width=500, height=500″);
</script>
</head>
<body>
<button onclick=”openWindow()”>Open Popup</button>
</body>
</html>
Kode di atas merupakan kode HTML sederhana yang menampilkan satu tombol “Open Popup”. Ketika tombol tersebut diklik, maka akan muncul jendela popup dengan ukuran lebar 500 piksel dan tinggi 500 piksel, serta menampilkan konten dari website “https://example.com”.
Selanjutnya, simpan file HTML tadi dengan nama “popup.html”. Selanjutnya, buka file tersebut menggunakan browser. Ketika tombol “Open Popup” diklik, maka akan muncul jendela popup dengan konten dari website “https://example.com”.
Cara Membuat Halaman Berpindah di HTML CSS
Salah satu fitur yang sering digunakan pada website adalah halaman berpindah. Halaman berpindah biasanya digunakan untuk membagi konten website menjadi beberapa halaman yang terpisah dan memungkinkan pengguna untuk berpindah dari satu halaman ke halaman lainnya. Di artikel ini, kami akan memberikan tutorial tentang cara membuat halaman berpindah di HTML CSS.
Pertama-tama, buatlah file HTML baru dengan nama “index.html”. Di dalam file tersebut, tambahkan kode berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>My Web Page</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div class=”content”>
<h1>My Web Page</h1>
<p>This is my web page.</p>
</div>
<a href=”page2.html”>Next Page</a>
</body>
</html>
Kode di atas merupakan kode HTML sederhana yang menampilkan satu header “My Web Page” dan satu paragraf “This is my web page”. Di bagian bawah konten tersebut, terdapat satu link “Next Page”. Ketika link tersebut diklik, maka akan membuka halaman baru dengan nama “page2.html”.
Selanjutnya, buatlah file CSS baru dengan nama “style.css”. Di dalam file tersebut, tambahkan kode berikut ini:
.content
width: 500px;
margin: 0 auto;
text-align: center;
Kode di atas merupakan kode CSS sederhana yang memformat tampilan konten pada file “index.html”. Dengan adanya kode tersebut, konten akan tampil dengan lebar 500 piksel, berada di tengah halaman, dan memiliki teks rata tengah pada header dan paragrafnya.
Setelah file HTML dan CSS sudah dibuat, selanjutnya buatlah file “page2.html” dengan konten yang serupa dengan file “index.html”. Di dalam file “page2.html”, tambahkan kode berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>My Web Page</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div class=”content”>
<h1>Page 2</h1>
<p>This is page 2.</p>
</div>
<a href=”index.html”>Previous Page</a>
</body>
</html>
Kode di atas merupakan kode HTML dan CSS sederhana yang menampilkan satu header “Page 2” dan satu paragraf “This is page 2”. Di bagian bawah konten tersebut, terdapat satu link “Previous Page”. Ketika link tersebut diklik, maka akan kembali ke halaman sebelumnya, yaitu “index.html”.
Cara Simple Membuat Popup di Tengah Screen dengan CSS
Popup merupakan salah satu elemen yang digunakan pada website untuk menampilkan informasi tambahan kepada pengguna. Salah satu hal yang penting dalam desain website adalah tata letak atau layout yang menarik dan efektif. Dalam artikel ini, kami akan memberikan tutorial tentang cara membuat popup di tengah screen dengan CSS.
Pertama-tama, buatlah file HTML baru dengan nama “index.html”. Di dalam file tersebut, tambahkan kode berikut ini:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>My Web Page</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<div class=”content”>
<h1>My Web Page</h1>
<p>This is my web page.</p>
<button class=”popup-button”>Open Popup</button>
</div>
<div class=”popup” id=”myPopup”>
<div class=”popup-content”>
<span class=”close-button”>×</span>
<p>This is a popup window.</p>
</div>
</div>
<script src=”script.js”></script>
</body>
</html>
Kode di atas merupakan kode HTML sederhana yang menampilkan satu header “My Web Page”, satu paragraf “This is my web page”, dan satu tombol “Open Popup”. Di bagian bawah konten tersebut, terdapat satu div dengan class “popup” dan id “myPopup” yang akan digunakan untuk menampilkan popup.
Selanjutnya, buatlah file CSS baru dengan nama “style.css”. Di dalam file tersebut, tambahkan kode berikut ini:
.popup {
display: none