Dalam dunia Blogger dan Web Development, terdapat sebuah fitur yang populer dan sering digunakan yaitu Menu Pull Up dan Pull Down. Fitur ini memungkinkan para pemilik website atau blog untuk membuat menu navigasi yang lebih mudah diakses oleh pengunjungnya. Pada artikel kali ini, kami akan membahas cara membuat menu pull up dan pull down di Blogspot, dan Excel beserta gambar-gambar sebagai panduan.
Cara Membuat Menu Pull Up dan Pull Down di Blogspot
Menu Pull Up dan Pull Down di Blogspot merupakan fitur yang sangat diperlukan untuk memudahkan navigasi di dalam blog Anda. Dengan menggunakan fitur ini, pengunjung dapat dengan mudah menemukan halaman atau artikel yang mereka cari. Berikut adalah cara membuat menu pull up dan pull down di Blogspot:
-
Login ke akun Blogspot Anda.
-
Pilih menu “Tata Letak” pada dashboard Blogspot Anda.
-
Pilih “Tambah Gadget” pada salah satu area sidebar/blog.
-
Pilih “HTML/JavaScript”.
-
Masukkan kode HTML di bawah ini untuk membuat menu pull up dan pull down di Blogspot:
<script type="text/javascript"> <!-- function DropDown(el) this.dd = el; this.initEvents(); DropDown.prototype = initEvents : function() var obj = this; obj.dd.on('click', function(event) $(this).toggleClass('active'); event.stopPropagation(); ); $(function() var dd = new DropDown( $('#dd') ); $(document).click(function() // all dropdowns $('.wrapper-dropdown-2').removeClass('active'); ); ); --> </script> <style type="text/css"> <!-- .wrapper-dropdown-2 /* Size and position */ position: relative; width: 150px; margin: 0 auto; /* Styles */ background: #FFF; border-radius: 3px; box-shadow: 0 1px 0 rgba(0,0,0,0.2); cursor: pointer; outline: none; transition: all 0.3s ease-in-out; .wrapper-dropdown-2 .dropdown /* Size & position */ position: absolute; top: 100%; left: 0; right: 0; /* Styles */ background: #FFF; border-radius: 3px; border-top: none; border-left: none; border-right: none; list-style: none; -webkit-box-shadow: 0 1px 0 rgba(0,0,0,0.2); -moz-box-shadow: 0 1px 0 rgba(0,0,0,0.2); box-shadow: 0 1px 0 rgba(0,0,0,0.2); display: none; z-index: 1000; padding: 0; margin: 0; .wrapper-dropdown-2 .dropdown li a display: block; padding: 10px 20px; clear: both; font-weight: normal; line-height: 1.2em; color: #666; text-shadow: 0 1px 0 rgba(255,255,255,0.9); -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; .wrapper-dropdown-2 .dropdown li a:hover background-color: #f3f8f8; .no-touch .wrapper-dropdown-2 .dropdown li a:focus:hover background-color: #f3f8f8; --> </style> <div class="wrapper-dropdown-2" id="dd"> <span>Open Dropdown</span> <ul class="dropdown"> <li><a href="#">Dropdown One</a></li> <li><a href="#">Dropdown Two</a></li> <li><a href="#">Dropdown Three</a></li> <li><a href="#">Dropdown Four</a></li> <li><a href="#">Dropdown Five</a></li> </ul> </div>
Cara Membuat Tanda Anak Panah Di Sebelah Menu Utama Excel
Tanda anak panah di sebelah menu utama pada Excel sangat diperlukan untuk mempermudah penggunaan program. Berikut adalah cara membuat tanda anak panah di sebelah menu utama pada Microsoft Excel:
-
Download dan install Font Awesome pada komputer Anda melalui https://fontawesome.com/download.
Font Awesome adalah sebuah font khusus yang berisikan berbagai simbol ikon, termasuk ikon tanda anak panah.
-
Buka Microsoft Excel dan pilih menu “File” kemudian pilih “Opsi”.
-
Pada tab “Customize Ribbon”, klik “Main Tabs” lalu pilih “Home (Tab)”.
-
Klik “New Group” untuk membuat grup baru pada menu utama Excel.
-
Beri nama grup baru tersebut dengan “Font Awesome”.
-
Klik kanan pada grup baru “Font Awesome” dan pilih “Customize the Ribbon”.
-
Pada bagian “Choose commands from:”, pilih “Commands Not in the Ribbon”.
-
Scroll ke bawah dan cari “Font Awesome” pada daftar command.
-
Pilih “Font Awesome” kemudian klik “Add” dan “OK”.
-
Setelah memilih “Font Awesome”, klik tombol “OK” pada jendela “Excel Options”.
-
Klik ikon tanda anak panah pada grup “Font Awesome”.
-
Pilih tanda anak panah yang diinginkan dan klik “Insert”.
-
Tanda anak panah akan muncul di sebelah menu utama Excel.
Cara Membuat Menu Dropdown List di Excel
Menu Dropdown List di Excel adalah fitur yang memungkinkan Anda untuk memilih nilai dari daftar yang sudah ditentukan. Berikut adalah cara membuat menu dropdown list di Excel:
-
Buat daftar nilai pada worksheet Excel yang diinginkan.
-
Pilih sel (cell) tempat Anda ingin menampilkan menu dropdown list.
-
Pada tab “Data”, klik “Data Validation”.
-
Pada jendela “Data Validation”, pilih “List” pada bagian “Allow”.
-
Ketik “=$A$2:$A$5” pada bagian “Source” (A2:A5 merupakan rentang sel dengan daftar nilai yang sudah dibuat pada tahap 1).
-
Klik “OK”.
-
Menu dropdown list akan muncul pada sel yang sudah dipilih.
-
Pilih nilai dari menu dropdown list tersebut.
FAQ
1. Apa itu Menu Pull Up dan Pull Down?
Menu Pull Up dan Pull Down adalah fitur navigasi pada website atau blog yang memungkinkan pengunjung untuk mengakses halaman atau artikel dengan mudah melalui menu dropdown.
2. Apa itu Font Awesome?
Font Awesome adalah sebuah font khusus yang berisikan berbagai simbol ikon, termasuk ikon tanda anak panah. Font ini sering digunakan pada website atau blog untuk mempercantik tampilan dan menyediakan berbagai elemen dekoratif pada halaman web.
Video Tutorial
If you are looking for [Tutorial] Cara Showing All Di Excel | Beserta Gambar – Panduan Excel you’ve visit to the right page. We have 5 Pictures about [Tutorial] Cara Showing All Di Excel | Beserta Gambar – Panduan Excel like Cara Menggunakan Menu Dan Ikon Pada Menu Bar Microsoft Excel, √ Cara Membuat Menu Dropdown List di Excel (+Gambar) and also √ Cara Membuat Menu Dropdown List di Excel (+Gambar). Read more:
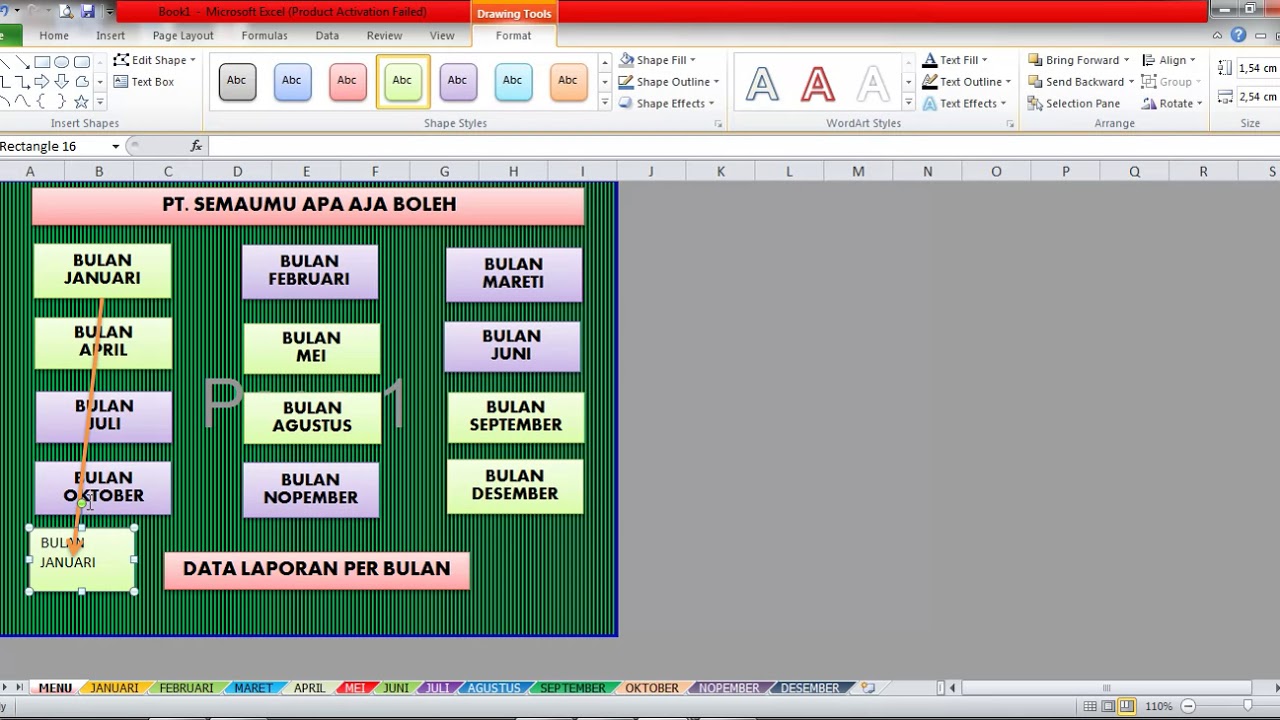
[Tutorial] Cara Showing All Di Excel | Beserta Gambar – Panduan Excel
promotionalicecreammakermusso.blogspot.com
√ Cara Membuat Menu Dropdown List Di Excel (+Gambar)
www.leskompi.com
dropdown membuat excel
OPTIMASI BLOG 5: Cara Membuat Tanda Anak Panah Di Sebelah Menu Utama
optimasiblog5.blogspot.com
Cara Menggunakan Menu Dan Ikon Pada Menu Bar Microsoft Excel
tipsmenggunakanitu.blogspot.com
ikon tampilan
Cara Membuat Menu Pull Up Dan Pull Down Di Blogspot
ilham-am.blogspot.com
Cara membuat menu pull up dan pull down di blogspot. [tutorial] cara showing all di excel. Dropdown membuat excel
![cara membuat menu pull down di excel [tutorial] cara showing all di excel cara membuat menu pull down di excel [tutorial] cara showing all di excel](http://2.bp.blogspot.com/_EJQL_ztPqAo/TO_OC-L-N0I/AAAAAAAAAXU/42rJ8w9pQH0/s320/1.jpg)























![[Tutorial] Cara Showing All Di Excel | Beserta Gambar - Panduan Excel](https://2.bp.blogspot.com/-RnJEgwVI5HA/ValeMdZEAhI/AAAAAAAACEA/2iT8uOgKlAw/s1600/Dropdown%2Blist%2Bpada%2Bms%2Bexcel3.jpg)