Salah satu hal yang penting dalam membuat sebuah website yaitu menu navigasi. Menu navigasi berfungsi sebagai tautan antara halaman satu dengan halaman lainnya dalam sebuah website. Tanpa adanya menu navigasi yang jelas, pengunjung website akan kesulitan dalam mencari informasi yang mereka butuhkan.
Cara Membuat Menu Dropdown List di Excel
Menu dropdown list sangat berguna saat kita ingin mempermudah pengisian data. Dalam hal ini, kita akan menggunakan Microsoft Excel untuk menciptakan sebuah menu dropdown list.
Langkah 1: Membuat daftar pilihan
Pertama-tama, buatlah daftar pilihan yang akan muncul pada menu dropdown list. Misalnya, kita akan membuat sebuah menu dropdown list untuk memilih jenis buah. Buatlah daftar pilihan jenis buah seperti Apel, Pisang, Jeruk, dan Melon pada kolom A pada lembar kerja Excel.
Setelah membuat daftar pilihan, kita dapat membuat menu dropdown list dengan beberapa langkah berikut:
- Pilih sel atau area di mana menu dropdown list akan ditampilkan. Misalnya, kita akan menampilkan menu dropdown list pada sel B1.
- Klik pada tab Data di menu bar Excel dan kemudian klik pada opsi Data Validation.
- Pilih pada opsi Allow: List dan pada Source, masukkan rentang sel untuk daftar pilihan pada kolom A. Misalnya, pada Source kita akan masukkan “=$A$1:$A$4”.
- Klik OK dan menu dropdown list sudah dapat digunakan.
Menu dropdown list pada Excel dapat digunakan untuk banyak keperluan misalnya dalam mengisi daftar pilihan pada form, mengisi data pada tabel dan masih banyak lagi.
Cara Membuat Menu Icon Unik Dengan JQuery
Membuat menu navigasi yang menarik dan unik akan membuat pengunjung Anda merasa tertarik untuk memperhatikan seluruh halaman website yang Anda buat. Salah satu cara untuk menciptakan sebuah menu navigasi yang unik adalah dengan menambahkan icon pada menu navigasi. Nah, berikut adalah cara membuat menu navigasi dengan icon unik dengan menggunakan JQuery.
Langkah 1: Membuat HTML dan CSS
Pertama-tama, kita perlu membuat HTML dan CSS untuk menu navigasi yang akan kita buat. Buatlah struktur HTML seperti berikut:
<nav class="navbar">
<ul class="nav">
<li class="nav-item"><a class="nav-link" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Tentang</a></li>
<li class="nav-item"><a class="nav-link" href="#">Produk</a></li>
<li class="nav-item"><a class="nav-link" href="#">Kontak</a></li>
</ul>
</nav>
Setelah itu, buatlah CSS untuk menambahkan style pada menu navigasi:
.navbar .nav
display: flex;
flex-direction: row;
justify-content: space-between;
list-style: none;
margin: 0;
padding: 0;
.nav .nav-item
margin: 0 10px;
position: relative;
display: inline-block;
.nav .nav-item .nav-link
display: inline-block;
padding: 10px;
color: #444;
position: relative;
z-index: 1;
.nav .nav-item .nav-link:hover
color: #fff;
.nav .nav-item .nav-link:before
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #333;
z-index: -1;
transform: scaleY(0);
transform-origin: bottom;
transition: transform 0.3s ease-out;
.nav .nav-item:hover .nav-link:before
transform: scaleY(1);
.nav .nav-item .nav-link:hover:before
transform: scaleY(1);
Setelah membuat HTML dan CSS, kita perlu menambahkan JQuery untuk menambahkan icon pada menu navigasi. Berikut adalah skrip JQuery yang dapat digunakan:
$(document).ready(function()
var items = $(".nav-item");
items.each(function()
var el = $(this),
link = el.children(".nav-link");
link.append('<i class="' + link.html() + '"></i>');
);
);Skrip tersebut akan menambahkan sebuah icon pada setiap menu navigasi. Icon yang digunakan adalah berdasarkan pada teks dari menu navigasi tersebut.
Dengan menambahkan Icon pada menu navigasi, Anda akan menciptakan sebuah tampilan yang terlihat lebih modern dan menarik.
Menu navigasi horizontal sederhana adalah salah satu varian dari menu navigasi yang biasa digunakan pada website. Menu navigasi ini mudah digunakan, terlihat simpel dan mudah dibaca oleh pengunjung website Anda. Berikut adalah cara membuat menu navigasi blog horizontal sederhana:
Langkah 1: Membuat HTML
Buatlah struktur HTML untuk menu navigasi blog:
<nav class="navbar">
<ul class="nav">
<li class="nav-item"><a href="#">Home</a></li>
<li class="nav-item"><a href="#">Artikel</a></li>
<li class="nav-item"><a href="#">Tentang</a></li>
<li class="nav-item"><a href="#">Kontak</a></li>
</ul>
</nav>
Langkah 2: Menambahkan CSS
Tambahkan CSS untuk menambahkan style pada menu navigasi:
.navbar
background-color: #f8f8f8;
border-bottom: 1px solid #e7e7e7;
padding: 15px;
.nav
list-style: none;
padding: 0;
margin: 0;
display: inline-block;
.nav-item
float: left;
margin-right: 10px;
.nav-item a
color: #555;
text-decoration: none;
font-size: 18px;
line-height: 32px;
padding: 8px 15px;
border-radius: 4px;
transition: all 0.3s ease-out;
.nav-item a:hover
background-color: #17a2b8;
color: #fff;
Menu navigasi horizontal sederhana yang Anda buat sebenarnya cukup baik. Namun, ketika diakses melalui perangkat mobile, menu navigasi tersebut akan terlihat tidak nyaman. Oleh karena itu, Anda perlu mengatur responsivitas menu navigasi tersebut agar bisa diakses secara nyaman melalui perangkat mobile.
Berikut adalah contoh CSS untuk mengatur responsivitas menu navigasi:
@media (max-width: 767px)
.navbar
padding: 10px;
.nav
display: none;
.nav-trigger
font-size: 16px;
line-height: 32px;
display: block;
padding: 10px 15px;
background: #17a2b8;
color: #fff;
border-radius: 4px;
.nav-trigger:hover
background-color: #128da7;
.nav-active
display: block;
.nav-active .nav-item
display: block;
float: none;
margin: 0 0 10px;
.nav-active .nav-item:last-of-type
margin-bottom: 0;
.nav-active .nav-item a
display: block;
padding: 10px 0;
border-radius: 0;
text-align: center;
Setelah menambahkan CSS tersebut, menu navigasi horizontal sederhana yang Anda buat sudah mulai responsif dengan perangkat mobile.
Cara Membuat Menu Pada Blogspot
Menu pada Blogspot sangatlah penting karena menu navigasi membuat pengunjung website Anda mampu untuk menelusuri informasi yang diinginkan dengan mudah dan cepat. Menu yang baik haruslah sederhana namun efektif dan mempermudah pengunjung dalam mencari informasi pada website Anda.
Langkah 1: Membuat Menu Baru
Menu pada Blogspot terdiri dari nama menu dan sub-menu. Anda dapat membuat menu baru dengan langkah-langkah berikut:
- Login ke akun Blogger Anda dan pilih blog yang ingin Anda ubah menunya. Pilih Layout dan kemudian pilih Add a Gadget.
- Pilih “Pages.”
- Pilih “New Page” yang terletak di pojok kiri atas.
- Buatlah halaman yang akan menjadi menu dengan mengisi judul halaman dan isi halaman.
- Jika ingin membuat menu yang lebih spesifik, Anda dapat membuat sub-menu dengan mengklik tombol “New Page” lagi.
- Pilih “Blank” untuk membuat halaman kosong.
- Pada bagian “Parent page,” pilih halaman utama sebagai induk dari halaman yang baru kita buat.
- Ulangi langkah 5-7 sampai semua sub-menu yang dikehendaki telah dibuat.
- Setelah selesai membuat menu dan sub-menu, klik Save dan menu baru akan muncul di blog Anda.
Langkah 2: Menambahkan Menu Baru pada Blog
Setelah menu baru dibuat, jangan lupa untuk menampilkan menu pada halaman blog Anda. Berikut adalah langkah-langkah untuk menambahkan menu tersebut:
- Pilih Layout pada akun Blogger Anda dan pilih Add a Gadget pada tempat yang Anda inginkan.
- Pilih “Pages” yang biasanya berada di bagian bawah daftar.
- Pilih menu yang ingin ditampilkan pada blog Anda. Anda dapat memilih menampilkan semua menu atau hanya menampilkan beberapa menu tertentu.
- Jangan lupa untuk mengklik Save setelah selesai.
- Sekarang, menu navigasi baru Anda berhasil ditambahkan ke blog Anda.
FAQ
Berikut adalah beberapa pertanyaan yang sering diajukan mengenai pembuatan menu navigasi:
Menu navigasi adalah daftar tautan yang ditampilkan pada sebuah website untuk membantu pengunjung menavigasi dan menemukan halaman yang mereka cari. Menu navigasi biasanya diletakkan di atas atau samping halaman website.
Menu navigasi penting untuk memudahkan pengunjung website dalam menemukan informasi atau halaman yang mereka butuhkan. Tanpa adanya menu navigasi atau dengan menu navigasi yang tidak jelas, pengunjung akan kesulitan dalam menavigasi website dan akan menimbulkan kekecewaan.
If you are looking for Cara Membuat Menu Pada Blogspot | Tutorial Photoshop | Tutorial Blog you’ve visit to the right web. We have 5 Images about Cara Membuat Menu Pada Blogspot | Tutorial Photoshop | Tutorial Blog like √ Cara Membuat Menu Dropdown List di Excel (+Gambar), Cara Membuat Menu Navigasi Blog Horizontal Sederhana – Dua Rupa and also Cara Membuat Menu Navigasi Blog Horizontal Sederhana – Dua Rupa. Here you go:
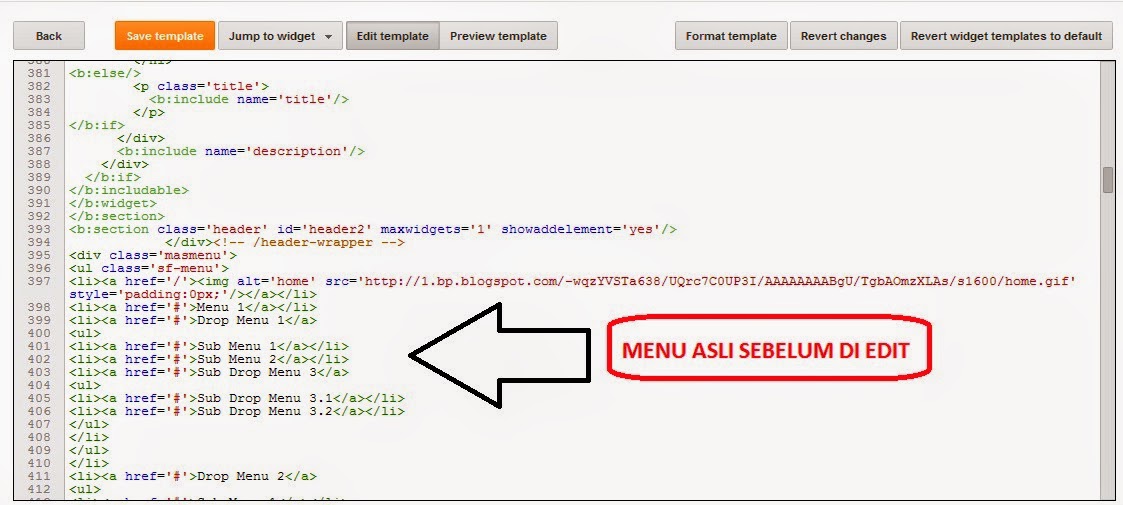
Cara Membuat Menu Pada Blogspot | Tutorial Photoshop | Tutorial Blog
kupastutorial.blogspot.com
hasilnya kira
√ Cara Membuat Menu Dropdown List Di Excel (+Gambar)
www.leskompi.com
dropdown membuat excel
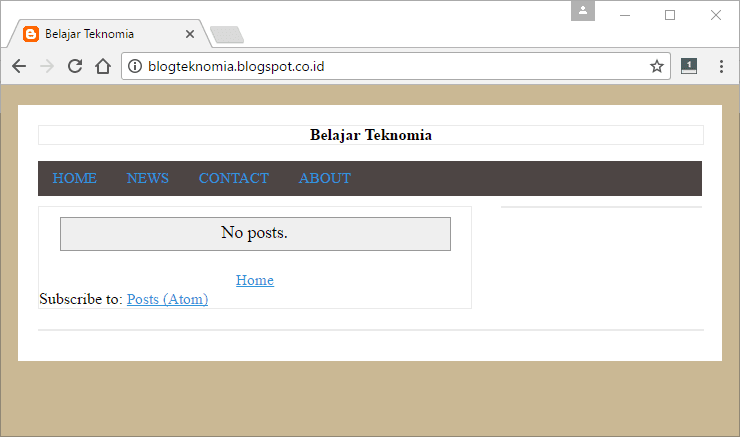
duarupa.blogspot.com
menu navigasi membuat cara menambahkan border horizontal sederhana garis bagian biru ingin berwarna kemudian saya di
duarupa.blogspot.com
menu navigasi membuat cara dalam yang di pengunjung sederhana horizontal satu sehingga disukai memiliki ciri tidak jelas salah oleh adalah
Cara Membuat Menu Icon Unik Dengan JQuery – Kimzaqi.blogspot.com
kimzaqi.blogspot.com
unik jquery
Menu navigasi membuat cara menambahkan border horizontal sederhana garis bagian biru ingin berwarna kemudian saya di. Cara membuat menu navigasi blog horizontal sederhana. Dropdown membuat excel