Tab atau tabulasi adalah komponen penting dalam berbagai aplikasi di komputer. Dengan menggunakan tab, pengguna dapat dengan mudah mengakses berbagai fitur dan fungsi dalam aplikasi tersebut. Namun, tidak semua pengguna komputer mengetahui cara untuk menampilkan atau membuat tab pada aplikasi yang mereka gunakan. Pada artikel ini, kita akan membahas cara menampilkan dan membuat tab pada beberapa aplikasi yang umum digunakan, seperti Excel, Blogspot, dan Windows Explorer.
Cara Menampilkan Tab Developer pada Excel
Tab Developer pada Excel adalah salah satu fitur yang sangat berguna bagi orang yang bekerja dengan spreadsheet. Dalam tab ini, pengguna dapat mengakses berbagai fitur tersembunyi dalam Excel, seperti makro dan pemrograman VBA. Namun, tab Developer tidak ditampilkan secara default, sehingga pengguna harus menampilkan tab ini terlebih dahulu sebelum dapat menggunakannya.
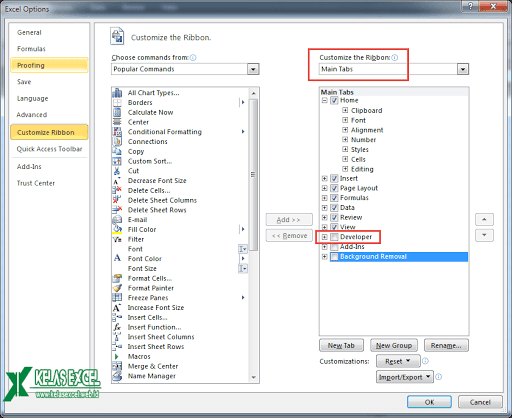
Berikut adalah langkah-langkah untuk menampilkan tab Developer pada Excel:
- Buka Excel, dan klik File pada menu utama.
- Pilih Options di bagian bawah menu.
- Pilih Customize Ribbon di panel kiri.
- Klik kotak di sebelah Developer pada daftar Main Tabs di panel kanan.
- Klik OK.
Setelah melakukan langkah-langkah di atas, tab Developer akan ditampilkan di menu utama Excel. Pengguna dapat mengakses tab ini untuk menggunakan berbagai fitur tersembunyi dalam Excel.
Cara Membuat Tab View Keren pada Blogspot
Tab juga dapat digunakan pada tampilan blog. Pada platform Blogspot, pengguna dapat membuat tabview atau tampilan tab pada blog mereka untuk memisahkan posting berdasarkan label atau kategori. Hal ini sangat membantu pembaca untuk menavigasi blog dengan mudah dan efektif. Namun, fitur ini tidak tersedia secara default pada Blogspot, sehingga pengguna harus menginstal plugin atau kode HTML khusus untuk membuat tabview.
Berikut adalah langkah-langkah untuk membuat tabview pada Blogspot menggunakan plugin:
- Buka dashboard Blogspot, dan klik Layout pada menu utama.
- Pilih “Add a Gadget” pada tempat yang diinginkan di tampilan blog, misalnya sidebar atau footer.
- Pilih HTML/JavaScript pada menu gadget.
- Salin kode HTML plugin untuk tabview ke dalam kotak HTML gadget.
- Klik Save.
Setelah berhasil memasang plugin, pengguna dapat mengedit atau menyesuaikan tampilan tabview sesuai keinginan, misalnya mengubah warna dan font teks atau menambahkan gambar header.
Cara Membuat Tab Pada Windows Explorer
Tab juga bisa digunakan pada Windows Explorer. Dengan membuat tab pada Windows Explorer, pengguna dapat membuka beberapa jendela file sekaligus dan beralih di antara mereka dengan mudah. Hal ini sangat berguna bagi pengguna yang sering bekerja dengan banyak file atau folder pada komputer mereka.
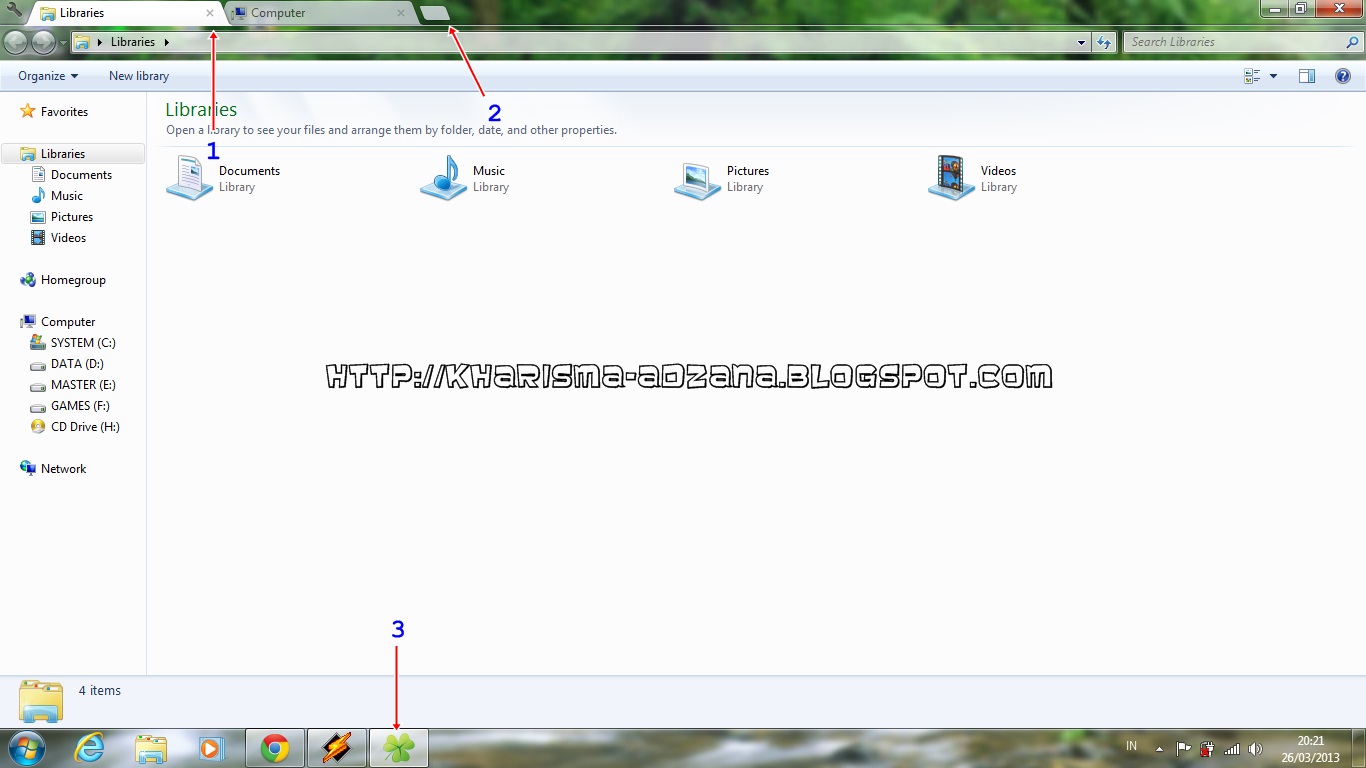
Berikut adalah langkah-langkah untuk membuat tab pada Windows Explorer menggunakan aplikasi pihak ketiga, Clover:
- Unduh dan pasang aplikasi Clover di komputer Anda.
- Buka Windows Explorer.
- Klik tombol + pada tab Clover di sudut kiri atas jendela Windows Explorer.
- Buka tab baru di jendela Windows Explorer.
Setelah berhasil memasang Clover, pengguna dapat menggunakan tab pada Windows Explorer dengan mudah. Pengguna dapat membuka beberapa jendela file sekaligus, dan beralih di antara mereka dengan mengklik tab yang diinginkan.
FAQ
Apa manfaat dari penggunaan tab pada aplikasi?
Penggunaan tab pada aplikasi mempermudah akses ke berbagai fitur dan fungsi dalam aplikasi tersebut. Hal ini dapat mempercepat pekerjaan dan meningkatkan produktivitas pengguna.
Apakah ada alternatif untuk menggunakan plugin pada Blogspot untuk membuat tabview?
Ya, pengguna dapat menggunakan kode HTML khusus atau bahkan mengembangkan kode mereka sendiri untuk membuat tabview pada Blogspot. Namun, pengguna yang tidak memiliki pengalaman dalam coding mungkin akan kesulitan melakukan ini. Oleh karena itu, penggunaan plugin merupakan cara yang lebih mudah dan cepat untuk membuat tabview pada Blogspot.
Video Tutorial
Dalam tutorial di atas, Anda dapat belajar cara membuat tab pada Windows Explorer menggunakan aplikasi Clover. Video ini memberikan gambaran yang lebih jelas mengenai cara membuat dan menggunakan tab pada Windows Explorer, serta bagaimana fitur ini dapat membantu meningkatkan produktivitas pengguna.
If you are searching about Cara Membuat Tab Pada Windows Explorer – Kharisma Blog you’ve visit to the right place. We have 5 Images about Cara Membuat Tab Pada Windows Explorer – Kharisma Blog like Cara Membuat Tab View Keren pada Blog – blogger 13, Cara Tab Di Excel and also Cara Tab Di Excel. Here it is:
Cara Membuat Tab Pada Windows Explorer – Kharisma Blog
kharisma-adzana.blogspot.com
explorer tombol posisi baru
Cara Membuat Tab View Keren Pada Blog – Blogger 13
bloggersos13.blogspot.com
cara kesesuaian bagian sistematis kerapian tujuan
Cara Menghilangkan Tab Sheet Pada Ms.Excel – Tutorial Ms.Excel
tutorexcel.blogspot.com
menghilangkan kemudian
Cara Tab Di Excel
matematikaakuntansi.blogspot.com
Cara Menampilkan Tab Developer Pada Excel | Kelas Excel
www.kelasexcel.web.id
mengaktifkan menampilkan kedua
Cara menghilangkan tab sheet pada ms.excel. Cara tab di excel. Cara membuat tab view keren pada blog