Pada artikel kali ini, kita akan membahas tentang cara membuat daftar pada HTML serta variasi-variasinya. Daftar adalah salah satu elemen penting pada sebuah halaman web, karena dapat menampilkan informasi dalam bentuk yang mudah dipahami dan diakses oleh pengunjung. Kita akan memulai dengan cara membuat daftar pada HTML menggunakan tag
- dan
- .
- Item 1
- Item 2
- Item 3
Kode di atas akan menghasilkan daftar seperti berikut:
– Item 1
– Item 2
– Item 3Kita juga dapat membuat daftar menggunakan tag
- dan
- . Bedanya dengan
- adalah daftar yang dihasilkan akan terurut secara numerik.
- Item 1
- Item 2
- Item 3
Kode di atas akan menghasilkan daftar seperti berikut:
1. Item 1
2. Item 2
3. Item 3Kita juga dapat membuat daftar bertingkat, yaitu daftar yang memiliki sub-item. Untuk membuat daftar bertingkat, kita dapat menambahkan tag
- atau
- di dalam tag
- .
- Item 1
- Sub-item 1
- Sub-item 2
- Item 2
- Item 3
- Sub-item 1
- Sub-item 2
- Sub-item 3
Kode di atas akan menghasilkan daftar seperti berikut:
– Item 1
– Sub-item 1
– Sub-item 2
– Item 2
– Item 3
1. Sub-item 1
2. Sub-item 2
3. Sub-item 3Selain itu, terdapat juga cara lain untuk membuat daftar pada HTML, yaitu dengan menggunakan tag
- ,
- , dan
- . Tag
- digunakan untuk membuat daftar, sedangkan tag
- dan
- digunakan untuk membuat definisi.
- Item 1
- Definisi item 1
- Item 2
- Definisi item 2
- Item 3
- Definisi item 3
Kode di atas akan menghasilkan daftar seperti berikut:
Item 1
Definisi item 1
Item 2
Definisi item 2
Item 3
Definisi item 3Sekarang, mari kita mencoba membuat sebuah ToDo list menggunakan HTML. ToDo list adalah daftar yang berisi tugas-tugas yang harus dikerjakan. Kita dapat membuat ToDo list yang bersifat dinamis menggunakan JavaScript, namun pada artikel ini kita akan fokus pada cara membuat ToDo list statis menggunakan HTML dan CSS.
Pertama, kita akan membuat tampilan ToDo list menggunakan HTML dan CSS. Kita akan membuat tampilan yang sederhana namun menarik, dengan menggunakan checkbox sebagai penanda tugas yang telah selesai atau belum selesai.
Kode di atas akan menghasilkan tampilan ToDo list seperti pada gambar berikut:
[](https://lh3.googleusercontent.com/7USLjh-xMfjg3y0AeaU_Ay6NB2Vb5fJxjFJBT_tYSFJjpSbFoWh_hdjxYJaGpgCLc9K1sLxNtvV855JrMIiKzoJ1lcT9pcvJFLf0SA6qCFfUpZkLJu_IJd8edXWqbvS1RwNxpj-pYuXgBpBzQFgmvDLjszgg6yAOMee6P82LvvCGB0TYtmQV_t0s53L2M1lmjntE4cm_JXTBHJ2_Q2LjATBH0RO7luJ9El6Q4LB0k-tN-Rv9dFkgkq5cWfy9ZLZjvAaMOA5qeQZBy8iTSrKEvC2OgB1r86ts-1V1YlflLqR2KzbH1j9zMAQOPwApx03NS6xNuQFQwGDfJOt4hJxD4NO1PlzXnKYHyoZuG8Zz9O-As6tmy3INZnnjDqZB7LUmpFpflWgphjH_3zsNHrrM1wNydC8CALyvZ7tYQ3EWzE8s_9TmlYcAs6C-A62gPPvJYGjhDUdlJlUGcOcBWQzB_e3y3TaEDa__K_WHkgh1xE-YoVNzGPOnrLFR0Xns7W0_TyMfGT6C1nib88M7IyjQNTVjj5vC1xK25fuyVtonbpLpIZ4QcXl0HxbmbchId1-IdhLy2MgRj4EWUE2i6tUGDVb-fYxybSGjAyZP_pjvJw0EKHRIRfzwiJYZv7vShyYsJLqry2E=w368-h67-no)Sekarang, kita akan menambahkan fitur JavaScript agar ToDo list kita menjadi dinamis. Kita akan menambahkan fungsi yang akan menandai tugas yang telah selesai dan menghilangkan tugas yang telah ditandai dari daftar.
Kode di atas akan menambahkan fitur pada ToDo list kita, namun kode tersebut hanya akan bekerja jika kita menggunakan library jQuery. Oleh karena itu, kita harus menyertakan library jQuery pada halaman web kita.
Sekarang, ToDo list kita sudah dapat berfungsi secara dinamis seperti pada gambar berikut:
[](https://lh3.googleusercontent.com/jj8o–pyj6BcXuNeTsaRwLmsmAgNbl1ZTXBtOYRg5vCVA1DC_VDZDA0bcPFWzMQsdI33vPT_ztvXyvTK8J4oXGGzEeJk_fHjxZf0qdSS2jVWlWP9rlf79oq0EU0elHqKD-eNpaPD8F55KNX96jtOIlysX47I1pMAi3SDicVaKUr7QuJ2Il9pRV6B0NQOVnk-Bs1-OlJzMjioqlNmVEqhWwxpyo4ObiSBl84s0qdwqXNN0qhdVbHJ60fM3NzlB7pJg3Ht0YUO0804sA-lNeT70VqC8zxr-nwi3VRM-8gEIk6e0KIHxr-LYw8uIpQqn3k9ViQNlQDMtNJze5LWqBtM7IOUP0YqoUsnx0CR56WbJxZOJ4mxUpFeolGAFJHVeqh2IvzxGpCqjRvsbCUdhR_5sJ3JIfJQ-ZJU24Irfm6mR17ZL6-Vf67vOjyO8Ff0L3DnC1CNgPyKH8L9uWE5U_ZT-a0ZdFmV16fbfu1hRkQsBtUVH4VFpgW_Adx3zOpiTI4Cx8Gw_3qZByg0vQivCkx_DWIquJyNr_vWe3TiwJy1ZrQ-ivnDytFQX6ANec1a64I7COQ3S1Ay5vxo8r1ofk-Rz3XhepFUiNUSOhlxHxjGY_LsviOuF4o=w373-h88-no)FAQ:
1. Bagaimana cara menambahkan gambar pada ToDo list?
Jawab: Kita dapat menambahkan tagdi dalam tag
ToDo List
2. Bagaimana cara menambahkan video YouTube pada ToDo list?
Jawab: Kita dapat menambahkan video YouTube menggunakan tagToDo List
-
-
hongkoong.com
My Diary: Cara Membuat List Pada Daftar Menggunakan Html
anneymeirisa.blogspot.com
membuat bentuk sering digunakan termasuk umum sebuah atribut ataupun biasanya
Cara Membuat List Pada HTML : Fungsi Tag Ol, Ul, Li
itkoding.com
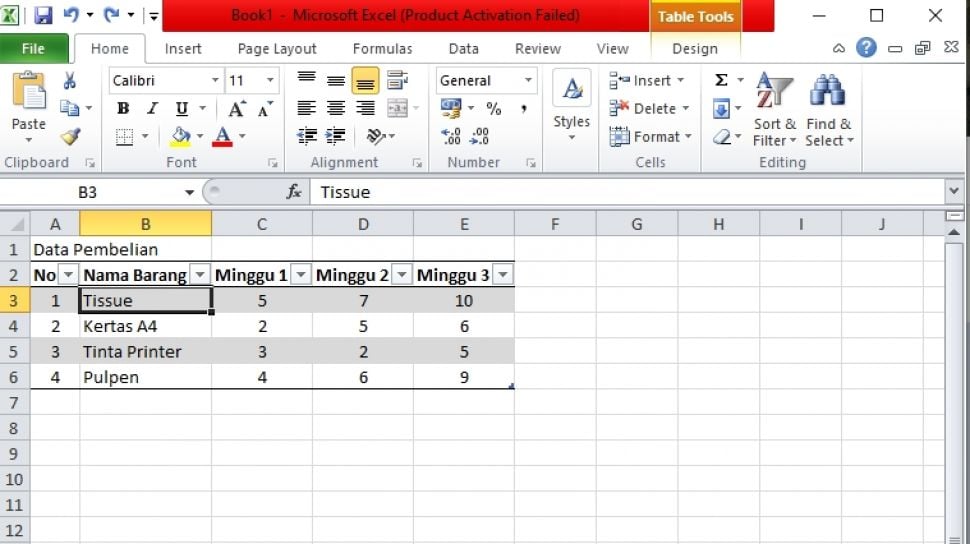
Cara Membuat ToDo List Di Excel + Progress Bar – KiatExcel.com
kiatexcel.com
checkbox langkah berikut
Salah Satu Cara Menyimpan Workbook Pada Excel Dengan Menggunakan
wallsopen.com
tabel menyimpan workbook pilihan
Cara membuat list pada html : fungsi tag ol, ul, li. Membuat bentuk sering digunakan termasuk umum sebuah atribut ataupun biasanya. Checkbox langkah berikut
- Item 1